動くイラストを作って、動かない文字を入れる

2006年7月31日 月曜日
動くイラストを作って、動かない文字を入れる
![]()

  |
この二つの画像を準備します。 これは、GIF画像で動いていますが、 要するに、重ねて同じような構図であれば、 JPG画像で構いません。 ※今回は、友人より作成を希望されたので |
|
まず、文字のイラストを作成する |
|
|
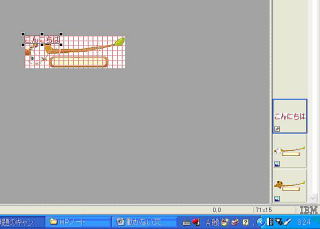
ウエブアートデザイナー→ファイル→キャンバスの新規作成→サイズを100×17と作成 |
|
|
キャンバスの新規作成→207×67を作成 字のイラストをファイルから貼り付け→この時の位置が大切 |
|
|
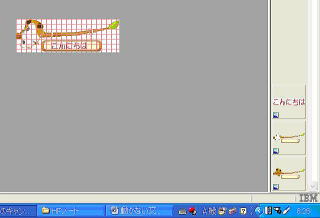
同じようにして→次の字入りのイラストを作成する ウェブアニーメーター→複数の画像・・・で作成する |
|
| ※ この時、文字を正確に同じ場所に入れないと、画像が動いたときにずれて見えるので、 同じ場所に入れること。 この文字を同じ場所に入れる裏技 ウェブアートデザイナー→ファイル→キャンバスの新規作成→サイズを207×67と作成 表示→グリッドの表示 を→編集→ファイルから貼り付け 最後に文字のイラスト |
|
 |
ここは、三つのイラストが ←実際はこうなっている |
 |
←文字とそれぞれのイラストを 二つ選択して保存すると良い。 |